基于web微信小程序(豆瓣电影)设计与实现
摘要:由于国家经济的快速发展,人们对生活水平要求越来越高,使得人们生活中的方方面面变得越来
越方便,越来越便捷。IT 行业也随之发生改变,变得越来越贴近人们的生活。在以前人们如果想要运行一
些应用和程序都要求先下载才能使用,这样就大大不方便人们日常的使用,于是微信官方便在 2017 年 1 月
推出了微信小程序。微信小程序是一种不需要进行程序安装便可以直接使用的应用,他实现人们可以随时
随地的通过身边的手机来扫一扫或者搜一下来打开自己想要打开的应用。
在此基础上发现人们对精神生活的要求也与日俱增,在辛辛苦苦工作了很长时间后,好不容易有了休闲
的时间,但是在许多人在这个时间里不知道做什么,通常都会去看电影来解决这空闲的时间,但在这个时
候也出现了问题不知道看什么电影。因此通过微信 web 开发者工具开发一个小程序(豆瓣电影),以向人
们介绍最近上映的电影和将要上映的电影来方便人们提前选择。在这个小程序中主要通过微信 web 开发者
工具来实现前端页面的编写和通过 Postman 来实现网页的解码并通过 API 接口来连接以及通过 eclipse 来
编写后台程序,同时在数据库 MySQL 中编写相关数据库,并通过 eclipse 来连接前端和后台。
关键字:豆瓣电影,微信 web 开发者工具,Postman,Java,API 接口,eclipse 和 MySQL。
目录
一 绪论............................................................................................................................................... 1
1.1 背景研究..............................................................................................................................1
1.2 现状的研究..........................................................................................................................1
1.3 未来的期望..........................................................................................................................1
二 系统概述....................................................................................................................................... 3
2.1 系统简介..............................................................................................................................3
2.2 开发工具.............................................................................................................................3
2.2.1 微信 web 开发者工具..............................................................................................3
2.2.2 Postman...................................................................................................................3
2.2.3 elicpse...................................................................................................................3
2.2.4 MySQL.......................................................................................................................4
2.3 开发语言介绍......................................................................................................................4
2.3.1Java 介绍..................................................................................................................4
2.3.2 Wxml 介绍................................................................................................................4
2.3.3 Wxss 介绍................................................................................................................5
三 系统分析....................................................................................................................................... 6
3.1 需求分析.............................................................................................................................6
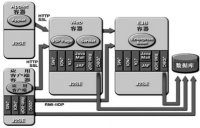
3.2 系统功能结构图.................................................................................................................6
3.3 项目结构.............................................................................................................................7
四 数据库设计...................................................................................................................................8
4.1 整体设计介绍.....................................................................................................................8
4.2 数据库结构图......................................................................................................................8
4.3 数据表结构..........................................................................................................................8
五 系统实施.....................................................................................................................................10
5.1 系统初始页面的编写.......................................................................................................10
5.1.1 初始页面的逻辑代码(board,js):............................................................... 10
5.1.2 初始页面结构代码(board.wxml):....................................................................11
5.1.3 初始页面样式代码(board.wxss):................................................................... 12
5.2 系统子页面的编写...........................................................................................................13
5.2.1 List 页面的编写..................................................................................................13
5.2.2 Item 页面的编写..................................................................................................14
5.2.3 Search 页面的编写..............................................................................................17
5.2.4 Profile 页面的编写............................................................................................19
5.2.4 App 页面的编写....................................................................................................20
5.3 程序的运行效果................................................................................................................21
六 总结............................................................................................................................................. 24
七 致谢............................................................................................................................................. 25
八 参考文献.....................................................................................................................................26
参考文献
[1] 陈雨宁,李鎏,潘红,刘越锋,郭亮,陈俊威,梁丽仪,潘若帆.浅析 OCR 技术应用于微
信小程序的研究[J],2019(23)
[2] 李哲,周灵.微信小程序的架构与开发浅析[J].福建电脑,2019
[3] 蒙海莹.在线评测微信小程序的设计与实现[J].湖北农机化,2020(01)
[4] 鞠宏军,钟超恒.基于微信小程序的微型咨讯系统的设计和实现[J].电脑知识与技
术,2019
[5] 黄蓓.新闻媒体微信小程序的困境与出路[J].中国报业,2019(21)
[6] 何晓静.微信小程序如何构建大格局[J].青年记者,2019(32)
[7] 林丽红. 基于 JAVA 的软件故障自动检测系统设计[J]. 现代电子技术,2019,42
(01)
[8] 倪海顺. 计算机软件开发的 Java 编程语言应用探讨[J]. 信息与电脑(理论版),
2019(02)
[9] 葛萌,黄素萍,欧阳宏基. 基于 Spring MVC 框架的 Java Web 应用[J]. 计算机与
现代化,2018(08)
[10] Metsker S J.Java 框架设计.第一版.电子工业出版社.2012