网络动画网站UI的设计与制作
任务一 网站的规划设计
网站就是网上形象,都有自己的特色,网页的风格不是某个设计项目相同,网站就有整体感,而是要各个设计项目的配合应用,才能达到完美的网站风格设计。
1.实训目的和要求
(1)掌握网站UI的设计需求分析;
(2)掌握网站风格定位;
(3) 学会网站建设方案
2.实训内容
(1)需求分析
(2)网站风格定位
(3)网站建设方案
创新创意是在本专周期间,根据图书馆所借书籍或者网络教程,自己学习的有关网页或手机UI方面的新技术或技能点把它以图文的形式写出来。
1.实训目的和要求
(1)对新技术的自学能力;
(2)利用新技术完成设计;
2.实训内容
(1)使用自己所学的技术对作品进行处理;
(2)写出整个应用过程;
3.实训记录
(1)自学新技术的功能,特点,以及它的作用。
技术:photoshop
对于photoshop 的学习,让我了解到这款对照片编辑的软件,不仅方便实用,而且对于新手操作也很简单。 这款应用不仅可以改变照片的大小 格式 以及色彩,,也可以在图片当中编辑自己想要加入的东西。 对于使用者的作用也是不言而喻的,大大节省了使用者对照片编辑的时间。特方便使用者的操作。
(2)新技术应用举例
3.实训记录
(1)网站开发需求分析
一般来讲,网站应比普通的互联网信息平台更有针对性、更具特色,并易于查询和使用,更能与外界沟通交流的需求。对其拟建的门户网站提出的主要要求有以下几点。
(2)网站风格定位
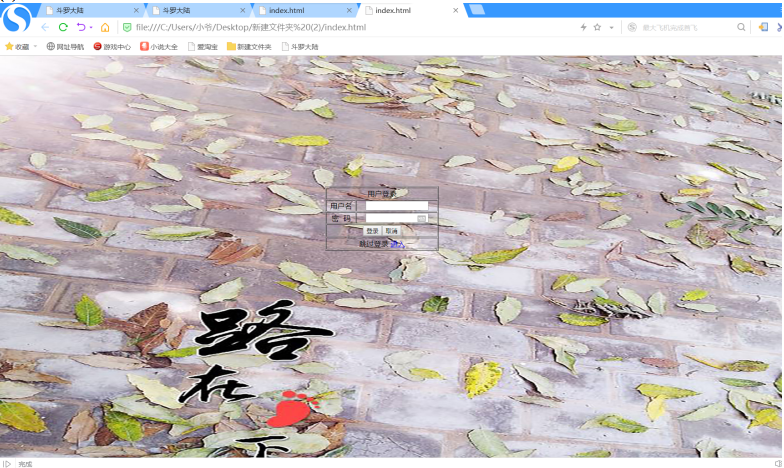
对于本项目介绍的网站以 网络动画 为例,从色彩、排版、特效三个方面来学习该网站的风格定位。
色彩
通过图片色彩校正来凸显色彩的具体特点,网站图片背景以一种雾态朦胧的山水景色呈现。
排版
以图文的方式简易排版,文字介绍抒情,配以相辅的图片,纠正读者的视觉感。
特效
以鼠标的滑动而控制界面的相当程度的移动,,屏幕会出现散射的特效
(3)网站建设方案
1. 取缔常规网站建设导航栏体现方式,采用通俗技术图文并茂的导航栏体现。
重点用于头部和底部导航栏。 首页采用自适应屏幕大小制作方式,整个网站排名收录。