以喜欢的人物为例网站UI的设计与制作
一、课题名称
某专业网站UI设计与制作
二、目的要求:
1.要求使用设计软件进行企业某专业网站的UI设计与制作。掌握某专业网站设计的整体策划、页面的总体格调与布局、某专业网站的功能性特点等,通过网页排版设计和图形图象处理,熟练掌握表格、图层、表单设计等。本次专用周必需完成教师布置的课题,查阅相关资料,先进行初步设计,然后在计算机上完成设计内容,最后写出设计报告书。
三、内容:
1.网站设计策划
(1)确定网站设计主题。(2)明确网站要提供和发布的信息。(3)确定网站名称。
2.网站总体设计
(1)网站UI设计、风格定位。(2)网站主色调及视觉效果设计。(3)网页基本要素设计。(4)网页布局及版面设计、栏目设计。(5)网站导航图设计。(6)网页层次设计。(7)网站文件有效保存设计。
3.网站图标设计
(1)主页的图标设计制作:
(2)次级页面图标设计:
任务一 网站的规划设计
网站就是网上形象,都有自己的特色,网页的风格不是某个设计项目相同,网站就有整体感,而是要各个设计项目的配合应用,才能达到完美的网站风格设计。
1.实训目的和要求
(1)掌握网站UI的设计需求分析;
(2)掌握网站风格定位;
(3) 学会网站建设方案
2.实训内容
(1)需求分析
(2)网站风格定位
(3)网站建设方案
3.实训记录
(1)网站开发需求分析
对于需求方而言, 面对如此乱象丛生的建站市场找到一家专业、靠谱的建站服务公司是一件非常头疼的事情。
以用户友好的方式帮助收集并改进用户需求。
鼓励更有创造性、更加创新的设计解决方案。
鼓励团队复审,并避免所有人都不希望出现的特征。
确保以可理解、直观的方式实施特征。
使访谈过程变得轻松,避免出现访谈没有结果的现象。
在我眼里,轻松体验至关重要。我的目标是让人接受多位人物的介绍,同时也不会审美疲劳。
任务一 网站的规划设计
网站就是网上形象,都有自己的特色,网页的风格不是某个设计项目相同,网站就有整体感,而是要各个设计项目的配合应用,才能达到完美的网站风格设计。
1.实训目的和要求
(1)掌握网站UI的设计需求分析;
(2)掌握网站风格定位;
(3) 学会网站建设方案
2.实训内容
(1)需求分析
(2)网站风格定位
(3)网站建设方案
3.实训记录
(1)网站开发需求分析
对于需求方而言, 面对如此乱象丛生的建站市场找到一家专业、靠谱的建站服务公司是一件非常头疼的事情。
以用户友好的方式帮助收集并改进用户需求。
鼓励更有创造性、更加创新的设计解决方案。
鼓励团队复审,并避免所有人都不希望出现的特征。
确保以可理解、直观的方式实施特征。
使访谈过程变得轻松,a避免出现访谈没有结果的现象。
在我眼里,轻松体验至关重要。我的目标是让人接受多位人物的介绍,同时也不会审美疲劳。
任务一 网站的规划设计
网站就是网上形象,都有自己的特色,网页的风格不是某个设计项目相同,网站就有整体感,而是要各个设计项目的配合应用,才能达到完美的网站风格设计。
1.实训目的和要求
(1)掌握网站UI的设计需求分析;
(2)掌握网站风格定位;
(3) 学会网站建设方案
2.实训内容
(1)需求分析
(2)网站风格定位
(3)网站建设方案
3.实训记录
(1)网站开发需求分析
对于需求方而言, 面对如此乱象丛生的建站市场找到一家专业、靠谱的建站服务公司是一件非常头疼的事情。
以用户友好的方式帮助收集并改进用户需求。
鼓励更有创造性、更加创新的设计解决方案。
鼓励团队复审,并避免所有人都不希望出现的特征。
确保以可理解、直观的方式实施特征。
使访谈过程变得轻松,避免出现访谈没有结果的现象。
在我眼里,轻松体验至关重要。我的目标是让人接受多位人物的介绍,同时也不会审美疲劳。
任务一 网站的规划设计
网站就是网上形象,都有自己的特色,网页的风格不是某个设计项目相同,网站就有整体感,而是要各个设计项目的配合应用,才能达到完美的网站风格设计。
1.实训目的和要求
(1)掌握网站UI的设计需求分析;
(2)掌握网站风格定位;
(3) 学会网站建设方案
2.实训内容
(1)需求分析
(2)网站风格定位
(3)网站建设方案
3.实训记录
(1)网站开发需求分析
对于需求方而言, 面对如此乱象丛生的建站市场找到一家专业、靠谱的建站服务公司是一件非常头疼的事情。
以用户友好的方式帮助收集并改进用户需求。
鼓励更有创造性、更加创新的设计解决方案。
鼓励团队复审,并避免所有人都不希望出现的特征。
确保以可理解、直观的方式实施特征。
使访谈过程变得轻松,避免出现访谈没有结果的现象。
在我眼里,轻松体验至关重要。我的目标是让人接受多位人物的介绍,同时也不会审美疲劳。
(2)网站风格定位
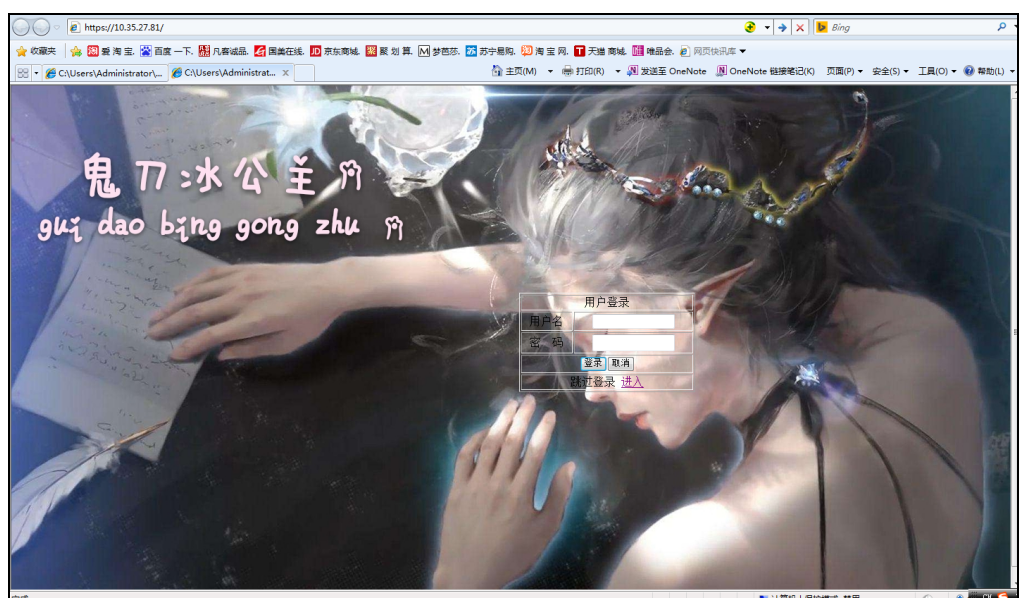
对于本项目介绍的网站以 喜欢的人物 为例,从色彩、排版、特效三个方面来学习该网站的风格定位。
色彩
色彩是能引起我们共同的审美愉悦的、最为敏感的形式要素。也是最有表现力的要素之一。所以,我的网站的背景色采用了比较温和的颜色,是由浅蓝色、浅紫色、浅粉色、浅橙色、浅绿色混搭而成。故而背景色较为温和。主内容的色调属于前半部分是偏暖色调,后半部分是属于偏冷色调。
排版
网站中排版的作用非常大,一方面可以强调网站的视觉效果,另一方面还可以增加可读性,所以我的网站中我才用了较为简洁的排版方式。前半部分文字偏多,后半部分为喜欢的人物合集。所以,收集的是我觉得较为经典的人物图片。故后半部分图片偏多。
特效
随着多媒体的发展,人们越来越追求感官体验的新鲜感与刺激感。数字界面中,微妙的特效不仅能增加网站的个性还会让浏览网站的人感到有趣、愉悦和难忘。所以我的网站中我也采用了特效,我的特效有单击按钮板块儿会自动的向右滑动。还有单击后半部分的图片它会放大页面单显示呢一张图片。
(3)网站建设方案
网站建设方案是网站建设前的计划方案,也是网站建设的计划书。有了方案,做软件会更便捷。我的方案是:简述自己的性格,再列举喜欢的人物,并简述他们的性格。附上他们经典精美有特色的照片,再用特效展示出来。
页面风格创意设计
页面风格,属于前半部分偏暖色调后半部分偏冷色调。简约风。
创意设计,冷暖混搭,符合人物角色的性格特点。一页长幅,横向滑动的特效给人一种简单大方视觉上的舒适感。
(2)网站风格定位
对于本项目介绍的网站以 喜欢的人物 为例,从色彩、排版、特效三个方面来学习该网站的风格定位。
色彩
色彩是能引起我们共同的审美愉悦的、最为敏感的形式要素。也是最有表现力的要素之一。所以,我的网站的背景色采用了比较温和的颜色,是由浅蓝色、浅紫色、浅粉色、浅橙色、浅绿色混搭而成。故而背景色较为温和。主内容的色调属于前半部分是偏暖色调,后半部分是属于偏冷色调。
排版
网站中排版的作用非常大,一方面可以强调网站的视觉效果,另一方面还可以增加可读性,所以我的网站中我才用了较为简洁的排版方式。前半部分文字偏多,后半部分为喜欢的人物合集。所以,收集的是我觉得较为经典的人物图片。故后半部分图片偏多。
特效
随着多媒体的发展,人们越来越追求感官体验的新鲜感与刺激感。数字界面中,微妙的特效不仅能增加网站的个性还会让浏览网站的人感到有趣、愉悦和难忘。所以我的网站中我也采用了特效,我的特效有单击按钮板块儿会自动的向右滑动。还有单击后半部分的图片它会放大页面单显示呢一张图片。
(3)网站建设方案
网站建设方案是网站建设前的计划方案,也是网站建设的计划书。有了方案,做软件会更便捷。我的方案是:简述自己的性格,再列举喜欢的人物,并简述他们的性格。附上他们经典精美有特色的照片,再用特效展示出来。
页面风格创意设计
页面风格,属于前半部分偏暖色调后半部分偏冷色调。简约风。
创意设计,冷暖混搭,符合人物角色的性格特点。一页长幅,横向滑动的特效给人一种简单大方视觉上的舒适感。
(2)网站风格定位
对于本项目介绍的网站以 喜欢的人物 为例,从色彩、排版、特效三个方面来学习该网站的风格定位。
色彩
色彩是能引起我们共同的审美愉悦的、最为敏感的形式要素。也是最有表现力的要素之一。所以,我的网站的背景色采用了比较温和的颜色,是由浅蓝色、浅紫色、浅粉色、浅橙色、浅绿色混搭而成。故而背景色较为温和。主内容的色调属于前半部分是偏暖色调,后半部分是属于偏冷色调。
排版
网站中排版的作用非常大,一方面可以强调网站的视觉效果,另一方面还可以增加可读性,所以我的网站中我才用了较为简洁的排版方式。前半部分文字偏多,后半部分为喜欢的人物合集。所以,收集的是我觉得较为经典的人物图片。故后半部分图片偏多。
特效
随着多媒体的发展,人们越来越追求感官体验的新鲜感与刺激感。数字界面中,微妙的特效不仅能增加网站的个性还会让浏览网站的人感到有趣、愉悦和难忘。所以我的网站中我也采用了特效,我的特效有单击按钮板块儿会自动的向右滑动。还有单击后半部分的图片它会放大页面单显示呢一张图片。
(3)网站建设方案
网站建设方案是网站建设前的计划方案,也是网站建设的计划书。有了方案,做软件会更便捷。我的方案是:简述自己的性格,再列举喜欢的人物,并简述他们的性格。附上他们经典精美有特色的照片,再用特效展示出来。
页面风格创意设计
页面风格,属于前半部分偏暖色调后半部分偏冷色调。简约风。
创意设计,冷暖混搭,符合人物角色的性格特点。一页长幅,横向滑动的特效给人一种简单大方视觉上的舒适感。
(2)网站风格定位
对于本项目介绍的网站以 喜欢的人物 为例,从色彩、排版、特效三个方面来学习该网站的风格定位。
色彩
色彩是能引起我们共同的审美愉悦的、最为敏感的形式要素。也是最有表现力的要素之一。所以,我的网站的背景色采用了比较温和的颜色,是由浅蓝色、浅紫色、浅粉色、浅橙色、浅绿色混搭而成。故而背景色较为温和。主内容的色调属于前半部分是偏暖色调,后半部分是属于偏冷色调。
排版
网站中排版的作用非常大,一方面可以强调网站的视觉效果,另一方面还可以增加可读性,所以我的网站中我才用了较为简洁的排版方式。前半部分文字偏多,后半部分为喜欢的人物合集。所以,收集的是我觉得较为经典的人物图片。故后半部分图片偏多。
特效
随着多媒体的发展,人们越来越追求感官体验的新鲜感与刺激感。数字界面中,微妙的特效不仅能增加网站的个性还会让浏览网站的人感到有趣、愉悦和难忘。所以我的网站中我也采用了特效,我的特效有单击按钮板块儿会自动的向右滑动。还有单击后半部分的图片它会放大页面单显示呢一张图片。
(3)网站建设方案
网站建设方案是网站建设前的计划方案,也是网站建设的计划书。有了方案,做软件会更便捷。我的方案是:简述自己的性格,再列举喜欢的人物,并简述他们的性格。附上他们经典精美有特色的照片,再用特效展示出来。
页面风格创意设计
页面风格,属于前半部分偏暖色调后半部分偏冷色调。简约风。
创意设计,冷暖混搭,符合人物角色的性格特点。一页长幅,横向滑动的特效给人一种简单大方视觉上的舒适感。