基于Bootstrap的vivo手机网站设计
摘 要
随着科学技术的发展,计算机的推广和普及,以及智能移动设备的更新换代,人们是越来越习惯,越来越离不开智能设备。企业也都选择建立自己的网站,推广产品,同时通过互联网快速的信息传递,加速自身的发展。
vivo手机作为一家面向年轻群体的企业,更是希望通过互联网来推广产品,加深年轻群体消费者对vivo手机的印象,所以vivo官网也就随之建立。网站采用boostrap框架,可以满足各种设备的需求,HTML5+CSS3的配合,加深页面互动的效果,另外采用JQuery对网页进行交互设计。页面设计需求美观大方、气质出众,能让用户喜欢。
vivo手机作为一个专注于智能手机领域的手机品牌,所以vivo网站主要以智能手机以及关于vivo手机的注册、查询、系统、安全、体验等功能搭建。vivo手机追求卓越外观、专业级音质、极致影像,愉悦体验的智能产品。vivo也要美观大方、交互性强、信息明确,追求美的极致。
那么,vivo网站将以HTML5+CSS3+Bootstrap搭建,以交互性、响应式、真实性、美观性为主要设计。建设一个以美和极致的网站—vivo网站。
关键词:响应式设计;交互设计;bootstrap;vivo;
abstract
With the development of science and technology, promotion and popularization of the computer, and the replacement of smart mobile devices, there is a growing habit, increasingly depends on smart devices. Companies have chosen to set up their own Web sites, promotional products, and rapid transmission of information via the Internet, and to accelerate their development. Vivo mobile phones as a youth-oriented businesses also want to promote their products via the Internet, and deepen the impression young consumer of the Vivo mobile phone, VIVO official website also set up. Web boostrap framework can meet the needs of a variety of devices, HTML5+CSS3 cooperation, deepen page interaction effect and interaction design Web pages using JQuery. Page design needs superior elegant appearance, temperament, can make users like.
Vivo mobile phones as a focus on smart phones mobile phone brand in the field, VIVO Web site mainly to smart phones as well as on the Vivo mobile phone registration, queries, system, security, experience and function set up. Vivo mobile excellence in appearance, professional-grade sound quality, image, experience of intellectual products. Vivo also beautiful, interactive, information clearly, the pursuit of ultimate beauty. So, VIVO Web site HTML5+CSS3+Bootstrap will be set up, with interactive, responsive, authenticity and aesthetics as the main design. Building a Web site-vivo Web site of beauty and perfection.
Key words: responsive design;interaction design; boottrap;vivo;
目录
第一章 前言 1
1.1 开发背景 1
1.2 研究目的和意义 1
第二章 网站环境介绍 1
2.1 HTML语言 1
2.2 CSS简介 2
2.3 Bootstrap简介 3
2.4 jQuery简介 3
第三章 需求分析 4
3.1 产品背景介绍 4
3.2 产品范围 4
3.3 功能性需求分析 4
3.4 可行性分析 7
3.4.1 社会可行性 7
3.4.2 经济可行性 8
3.4.3 技术可行性 8
3.5系统性能要求 8
3.5.1 用户界面需求 8
3.5.2 软件硬件需求 9
3.5.3 网站质量需求 9
第四章 总体设计 10
4.1 具体功能结构图 10
4.1.1 首页功能结构图 10
4.1.2 产品功能结构图 10
4.1.3 Funtcoh OS功能结构图 11
4.1.4 体验中心功能结构图 11
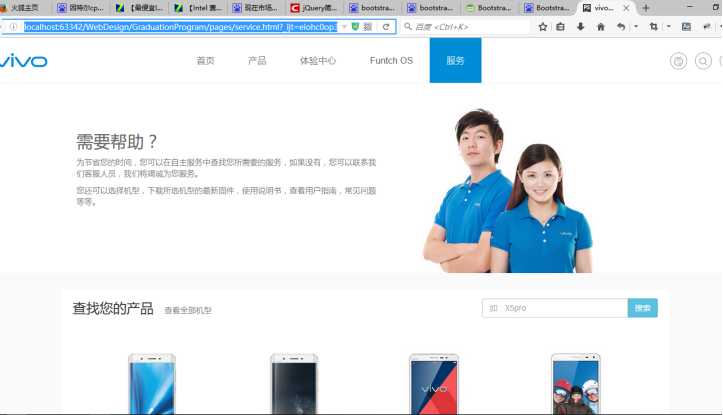
4.1.5 服务功能结构图 12
4.1.6 新闻中心功能结构图 12
4.1.7 vivo招聘功能结构图 13
4.1.8 vivo摄影功能结构图 13
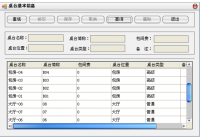
4.1.9 手机真伪查询功能结构图 14
4.2系统功能模块分析 14
4.2.1 首页 15
4.2.2 产品 15
4.2.3 Funtcoh OS 15
4.2.4 体验中心 15
4.2.5 服务 15
4.2.6 新闻中心 15
4.2.7 vivo招聘 16
4.2.8 vivo摄影 16
4.2.9 手机真伪查询 16
第五章 详细设计 17
5.1 首页制作 17
5.1.1 导航的实现 17
5.1.2 页脚的实现 19
5.1.3 首页的实现 20
5.2 其他页面制作 22
5.3 具体技术实现 24
5.3.1 bootstrap轮播嵌套 24
5.3.2 Bootstrap轮播变化 25
5.3.3 图片遮罩 27
第六章 网站测试 29
第七章 结论 31
参考文献 32
致谢 33
第一章 前言
1.1 开发背景
随着计算机应用的发展,网站已经是展现企业形象、介绍产品和服务、体现企业发展战略的重要途径。网页设计是科技与艺术的结合,是商业社会的产物。虽然网页设计也是平面设计中的一个方面,但是网页设计有其独特的设计要求与原则。vivo网站作为宣传产品的一种方式,网站一定不能陷于平凡,一定要与众不同,符合vivo手机的定位,吸引更多的用户。
vivo智能手机企业网站是一个响应式的网站,结合Bootstrap框架可以让消费者在多种屏幕下浏览网页,不同尺寸的屏幕在浏览时有不同的界面效果,随时随地浏览,随时随地了解,这相对与普通网站技术而言无疑是更进一步,更能吸引年轻人的青睐。
1.2 研究目的和意义
Vivo手机企业官网,以其“青春、时尚”特点设计此网页,其主要目的是为了让更多人了解vivo手机、同时可以给来购买手机的消费者们一个详细的购机指南。
这个网页主要从首页、产品、Funtch OS、服务、体验中心、vivo招聘、vivo摄影、网站地图、防伪查询等方面详尽介绍vivo手机、vivo企业等。用户通过这个网页可以得到他们需要资料信息。同时该网页还可以让用户联系服务台,以便更好的改进维护网站。这样一方面提高了服务质量,为游客提供了更加人性化的服务,另一方面也丰富了vivo手机方面的服务内容,使各种vivo手机更加具有吸引力。
第二章 网站开发技术介绍
2.1 HTML语言
HTML,英文全成为 HyperText Markup Language,中文译为超文版标记语言。它是用来创建Web文档的语言。页面元素是由特定的标记来确定的,这些标记告诉浏览器该如何显示这个页面。
设计HTML语言的目的是为了能把存放在一台电脑中的文本或图形与另一台电脑中的文本或图形方便地联系在一起,形成有机的整体,人们不用考虑具体信息是在当前电脑上还是在网络的其它电脑上。只需使用鼠标在某一文档中点取一个图标,Internet就会马上转到与此图标相关的内容上去,而这些信息可能存放在网络的另一台电脑中。 HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字、图形、动画、声音、表格、链接等。HTML的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。
2.2 CSS简介
CSS(Cascading Style Sheet,可译为“层叠样式表”或“级联样式表”)是一组格式设置规则,用于控制Web页面的外观。通过使用CSS样式设置页面的格式,可将页面的内容与表现形式分离。页面内容存放在HTML文档中,而用于定义表现形式的CSS规则则存放在另一个文件中或HTML文档的某一部分,通常为文件头部分。将内容与表现形式分离,不仅可使维护站点的外观更加容易,而且还可以使HTML文档代码更加简练,缩短浏览器的加载时间。
1.层叠式表的特点:
(1)便于页面的修改。
(2)便于页面风格的统一。
(3)减少网页的体积。
2. 采用CSS布局相对于传统的TABLE网页布局而具有的优势:
(1)表现和内容相分离:将设计部分剥离出来放在一个独立样式文件中,HTML文件中只存放文本信息。这样的页面对搜索引擎更加友好。
(2)提高页面浏览速度:对于同一个页面视觉效果,采用CSS布局的页面容量要比TABLE编码的页面文件容量小得多,前者一般只有后者的1/2大小。浏览器就不用去编译大量冗长的标签。
(3)易于维护和改版:你只要简单的修改几个CSS文件就可以重新设计整个网站的页面。
参考文献
[1] 徐涛著.深入理解Bootstrap.机械工业出版社,2015年10月第一版
[2] 单晓东,张晓菲,魏然编著.锋利的jQuery(第二版).人民邮电出版社,2012年7月第二版
[3] [英]Charles Wyke-Smith著,李松峰译,CSS设计指南(第三版).人民邮电出版社, 2013年5月第一版
[4] [美]David Cochran,Lan Whitley著,李松峰译.Bootstrap实战.人民邮电出版社,2015年5月第一版