基于CSS+DIV学生考勤系统的设计
摘要:学生考勤管理系统,顾名思义,就是对学生上课考勤的一个管理化系统,本系统前端平台主要采用CSS+DIV样式表来进行样式布局,在首端页面上采用左右框架的格式,来给用户一个清晰的界面,一目了然;在学生考勤系统管理平台上,我们采用的左右框架格式,在三种用户进行选择的时候可以直接切入重点,以达到网页制作的优点快捷,方面;在网页配色方面,采用以蓝色为主要色调,给人以耳目一新的感觉,象征天空与大海的颜色,还能给我们一种是视觉上的享受,以达到我们艺术感的满足;在网页的上的文字上,我们选择的是蓝白搭配,就像蓝天与白云,永远是人们最喜欢的色调。我们这个设计就是使用了最前端的网页设计,以达到系统的美感享受。
关键词:学生考勤系统;CSS+DIV;前端设计
Student attendance management system
Abstract: Student attendance management system, as the name implies, is a management system for students in class attendance, the system front-end platform mainly adopts the CSS + DIV CSS to style layout, around the head end page using the format of the framework, to give the user a clear interface, be clear at a glance. In the student attendance system management platform, we adopt the frame format, the three users can to choose the point directly, in order to achieve the advantages of web page making quick,; In the aspect of web page color, use the blue as the main tonal, give a person with the feeling that find everything new and fresh, the color of the symbol of the sky and the sea, is also can give us a visual enjoyment, in order to achieve our art; Around the text on the page, we choose the collocation of white and blue, just like the blue sky and white clouds, is always people's favorite color. We are using this design the front-end web design, to achieve the system of aesthetic enjoyment.
Keywords: students' attendance system; CSS + DIV. The front end design
一、系统概述
(一)系统简介
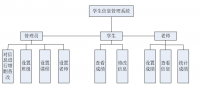
本学生考勤系统,主要是想将管理集于一体化,是将学生考勤管理建设成一个方便化的一个网站平台,就像我们学校的教务网一样,为领导,为老师,为学生提供一种优质的网站平台,首先,在构思学生管理系统的平台时,就在想什么样的建设才能反映出我们学生管理的主题思想,从而拥有属于自己的管理模式,要想优化学生考勤系统,必须拥有属于我自己的风格设计,看了多个学习网站的平台设计,鉴于之下,选择左右框架型,以完全体现考勤系统的简明扼要,易于使用,更再者说能够直接让用户抓住重点,来轻松的使用我们学生考勤管理系统,对于学生考勤管理系统,着重前端开发的主要原因在于,让不同的用户通过不同的身份,能够通过网站首页,了解整个系统的整体的构造,了解考勤系统,了解网站的服务信息,无需学习使用,就可进入系统使用环节;网页首端的栏目清晰明了,因为我们的考勤系统是服务于领导,服务于老师,服务于学生的管理系统,所以在整体设计上,我们要抓住领导与老师平常工作繁忙,简单扼要,可以让他们在使用时缓解一下工作情绪,在学生角度,也就是从我的角度,我感觉作为一个学生对自己各方面的情况还是很关心的,但是学习繁忙之余,如果想要查询最近考试情况,网页的杂乱设计,会产生厌恶情绪,所以在设计上整齐这一点我不仅在布局上实现了,而且在色彩搭配上我选择蓝天的颜色,蓝色我们都知道它是大海的颜色,大海可以给我们一种很舒适的感觉,能够吸引各个用户,更能抓住学生的心理,让他们爱上管理自己的学习情况,其实,在我的策划方案里,网站的框架的合理性的制作,总的来说就是一个作用,就是满足用户的视觉与心理的艺术性完美结合。
(二)开发工具
1、微软Visual Studio 2010
在我们考勤系统中,我们的环境配置就是VS2010,因为前后台的代码编写,都要用到,在我们前台代码更改后期,基本上使用的都是此软件,因为在后期后台代码生成之后,前台版面想要更改,在此软件上运行,方便快捷,而且可以迅速加载我们的网页。所以在网站建成初期VS是一个离不开的开发工具。
对于微软2010,我想对于我们软件班的学生,我们已经在熟悉不过了,第一次接触微软2010是在大二学习C#的时候,在设计系统时,它的功能真的很强大,在设计网站时,它会根据我们的需求生成解决方案,来进行一系列的系统开发部署 ,而且对于设计网页时,我感觉vs2010在使用起来和Dreamwear一样,有很大的可读性,在设计管理平台的时候,它分为三部分,设计版块,拆分版块,源代码版块,在设计版块里面,显示的是我们设计的版面格式布局,在我们编写代码的时候,可以及时观看到自己的编写的进度情况,可以做到及时更改,从而不会造成,完全完成任务之后,再去更改,不仅浪费时间,而且影响思想进度;拆分,就是讲将代码和设计划分开,上为源代码,下为我们的版面设计,这同相比,当然这更是简明扼要的让我们看到了我们设计的进程调度情况,源代码,我想不用多说,大家已经很明白了,虽然在首次使用过程中,我使用了VS2010,但是个人觉得比起DreamwearCS5来讲,它的性能差了许多,不过是个人看法,因为以前使用VS2010做的都是后台代码工作,没做过前端,所以在使用起来吃力不少,但是我很高兴的是自己在VS2010中发现了怎么使用其建立样式表,才发现自己不知道它的功能强大之处,还是很多的。
2、AdobeDreamwear CS5中文版
我们做前端设计的,大家都应该你知道这个梦想型软件,在我们的考勤系统中,刚开始对网页的前端设计,此软件是必不可少的,因为我们要对页面进行排版布局,对字体颜色,字体大小要进行严格的布控,对网页图片进行放置等等,这些都离不开我们的梦想软件DW,因此前端设计我们考勤管理系统用到了它特有的功能。
首次接触AdobeDreamwear CS5是在大三的时候,因为对网页前台有极大的兴趣,所以自学起了静态网页设计,静态网页设计无论对于大型网站来讲还是小型网站来说,都是建设初期所要采用的一种形式,对于我们的考勤系统,简单的来说,我也是使用其功能,慢慢检查其里面的错误,在学生考勤系统建设的时候无论对于哪一方面,都考虑了很多,因为怎么设计,就意味着编写怎么样的样式表,并将样式表嵌入到网站页面中,以达到我们想要的初期结果,因为我们的网站时动态网页设计,所以与VS2010相结合使用,能够以达到预期的效果,在用DW设计时,我们会清楚的了解,DW是网页设计领域中使用率很强的一个软件,因为它具有应用最广,功能超强大的特点,DW是网页设计三剑客的一员,不负其名,DW为我们提供了众多的人性化的可视工具,应用开发环境还有代码的编辑,能够让我们快速的创建出属于自己风格特点的网站。dbbb
对于DW软件的操作界面主要是由标题栏,菜单栏,文档窗口,属性面板,插入栏和浮动面板组成,至于各个分工情况,就不一一细说了,但是我个人认为浮动面板是非常好用的,它是集中相同类型功能的属性集在一起,供用户使用,在需要使用时,你可以点击每个面板标题栏目上的小箭头展开或者折叠起来。
3、AdobePhotoShop CS6
我们考勤管理系统中,会用到的图片会很多,还有设置我们的效果图,当然,在我们本软件中,我们所使用的效果图是Download下的,只不过,我们在后期的制作过程中,使用了PS的切片工具,对我们的图片进行切片处理,还有对我们图片的色彩调配上,也充分使用了我们PS的强大功能。
对于PS我想大家都在熟悉不过了,不过对于它的强大功能,你能够知悉多少呢,我想我们大家都差不多对它的认识处于基础之上,同样的PS也是Adobe公司推出的软件,现在已经被广泛使用,平面设计师,网页设计师,照相馆的老板,肯定都离不开它,在做网页设计之前,我们首先要做的是网页效果图,网页效果图就是对整个网页的整体部署,因为我们的程序设计到后台代码,又加上自己的对网页前端还在初期,所以效果图我是在网上直接下载的,下载完之后,就是对图片的一种切片了,切片就是PS其中的一个功能,可以根据你的需求,将图片切割成你想要的模样,然后在前端使用时,就非常的简单使用了。在处理图片效果上,PS的真正强大之处也就完全体现了,当然在早期使用它时,觉得它的神奇之处是,它居然很简单的就把照片中的红眼给消除掉了。
在使用PS的时候,我们切片时一定会用到其辅助线的功能,还经常使用的是选框工具等等,鉴于自己在PS方面了解很少,学习的地方还很多,介绍也就以上这些了。
目 录
摘要 1
关键词: 1
一、 系统概述 1
(一) 系统简介 1
(二) 开发工具 2
1、微软Visual Studio 2010 2
2、AdobeDreamwear CS5中文版 3
3、AdobePhotoShop CS6 3
4、ASP.NET动态网页技术 4
二、 需求分析 5
(一)功能设计 6
1、菜单栏功能 6
2、菜单栏下子功能展示 7
三、 数据库设计 9
四、 版面设计实施 11
(一)色彩搭配 11
(二) 网页布局方式 14
(三)CSS+DIV的版面设计语言优势 18
五、 系统测试 22
六、 系统使用说明 23
七、 结束语 23
八、 参考文献 25
八、参考文献
[1] 唐值华,郭兴峰.ASP.NET2.0动态网站开发基础教程[M].北京:清华大学出版社,2008.
[2] 梁晓辉,来继敏.ASP.NET2.0(C#)网站开发实用教程[M].北京:机械工业出版社,2009.
[3] 张海藩.软件工程导论[M].清华大学出版社,2003
[4] 杨宗志.ASP.NET入门与实作[M].科学出版社,2003
[5] 张晓景 ,候琦婧.Div+CSS 3.0网页样式与布局经典范例[M]北京:电子工业出版社,2012.8
[6] 付显秋,马立强,白腊梅.网页设计与制作从新手到高手[M]北京:中国铁道出版社.,2012.1